🏒Devlog #8: Velocity Puck – Multilingual Menus, Music, and More! 🎶🌐
Hey players and fellow devs!
Devlog 8 is a special one — we’re pulling back the curtain and walking you through how Velocity Puck's main HTML file powers the game interface and experience.
This post is written for both curious players and aspiring devs who want a clearer understanding of how the pieces come together.
🎨 1. Menu Design: Layout + Style Explained
We revamped the menu using CSS styles directly embedded in the HTML. All menu buttons now use the .menu-button-large class, which gives them:
.menu-button-large {
padding: 20px 40px;
font-size: 24px;
background: #3498db;
color: white;
border: none;
border-radius: 10px;
box-shadow: 0 0 20px rgba(52, 152, 219, 0.4);
transition: all 0.3s ease;
}
When you hover over buttons, they animate and glow:
.menu-button-large:hover {
transform: scale(1.1);
background: #2980b9;
box-shadow: 0 0 30px rgba(128, 0, 255, 0.5);
}
We also added dark and light theme support, improved button spacing (gap: 20px), and updated the layout for mobile friendliness. Everything is centered on screen using flexbox for a polished look.
🔄 2. Smart Menu Behavior: In-Game Options vs Main Menu
Menus can get messy — but not in Velocity Puck. The Options screen is now smart enough to return to the correct place based on where it was opened:
- From Main Menu ➝ “Options” ➝ “Back” → returns to Main Menu
- From In-Game Menu ➝ “Options” ➝ “Back” → returns to In-Game Pause Menu
This is handled using logic that tracks menu state context and shows/hides screens accordingly using JavaScript like this:
document.querySelectorAll('.back-to-options').forEach(button => {
button.addEventListener('click', () => {
if (gameStarted) {
document.getElementById('optionsScreen').style.display = 'none';
document.getElementById('pauseMenuScreen').style.display = 'flex';
} else {
document.getElementById('optionsScreen').style.display = 'none';
document.getElementById('mainMenuScreen').style.display = 'flex';
}
});
});
Simple but effective — players never get lost in the UI maze.
🎵 3. Dynamic Background Music System
The game features rotating background music that plays and loops intelligently using JavaScript’s <audio> element.
const backgroundMusic = {
track1: new Audio('...Backache.mp3'),
track2: new Audio('...BigWorld.mp3'),
currentTrack: 1
};
function setupBackgroundMusic() {
backgroundMusic.track1.addEventListener('ended', () => {
backgroundMusic.currentTrack = 2;
backgroundMusic.track2.play();
});
backgroundMusic.track2.addEventListener('ended', () => {
backgroundMusic.currentTrack = 1;
backgroundMusic.track1.play();
});
}
🎚️ Music volume is adjustable from the Audio Settings screen via sliders like this:
<input type="range" id="musicVolume" class="volume-slider" min="0" max="100" value="50">
JavaScript then updates the track’s .volume accordingly.
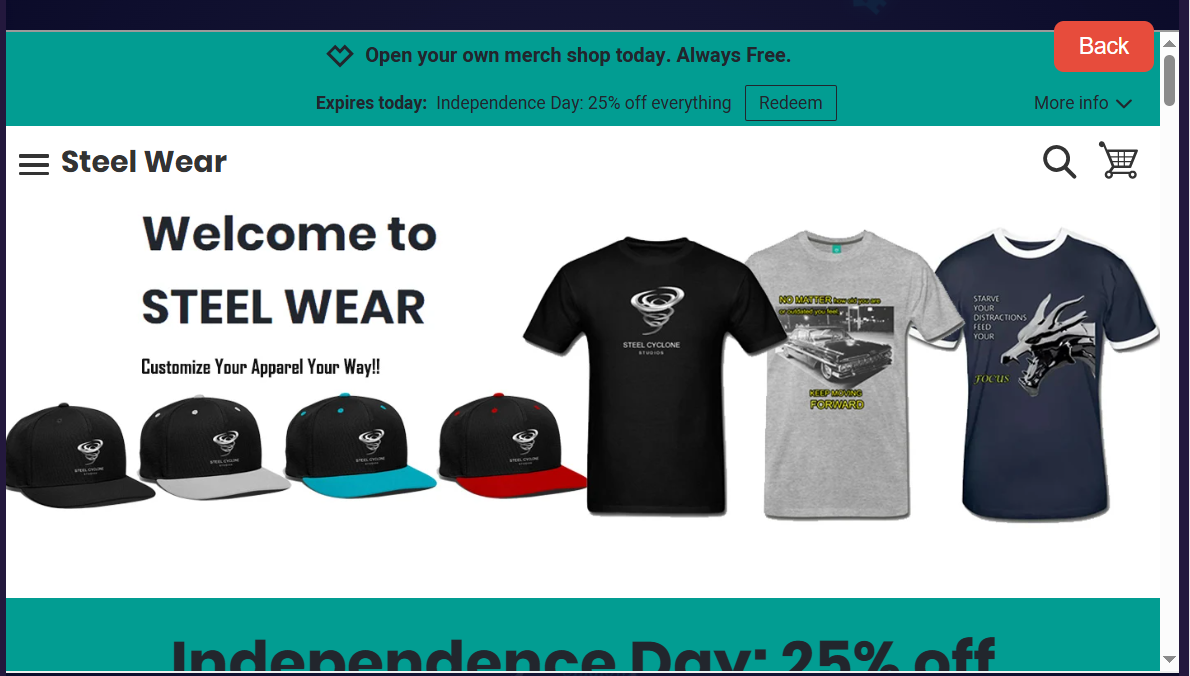
🛍️ 4. Embedded Steel Wear Shop

We’ve embedded the Steel Wear shop directly into the game using an iframe so players can browse merch without leaving the app:
<iframe src="https://steel-wear.myspreadshop.com" width="100%" height="90%"></iframe>
This is loaded when users press the Steel Wear button in the Shop section. The shop screen includes a custom back button to return seamlessly:
<button class="back-button-top-right" id="backToShopButton">Back</button>
This lets you browse and support us — all without breaking immersion.
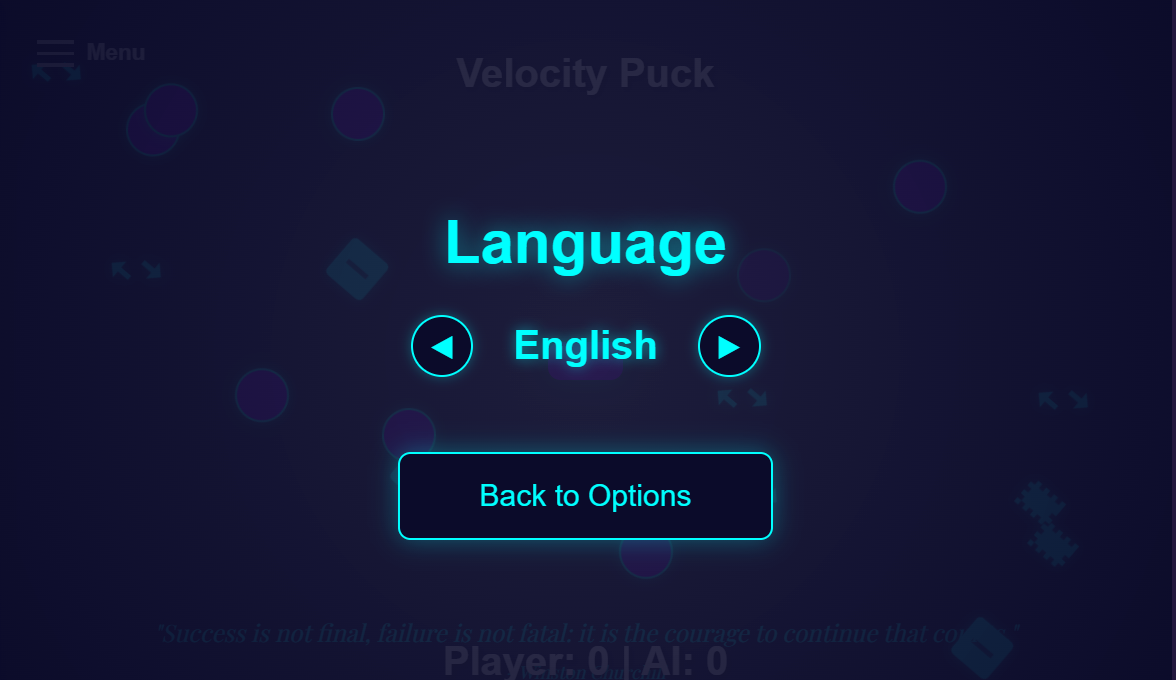
🌍 5. Multilingual Language Settings (Localization System)

Velocity Puck now supports 9 languages with dynamic switching — all managed via a custom-built localization system in the HTML/JS code.
💬 Supported Languages
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- Русский
- 中文 (Simplified)
- 中文 (Traditional)
🌐 How It Works:
-
A
languagesarray defines all the available language codes and names:const languages = [ { code: 'en', name: 'English' }, { code: 'es', name: 'Español' }, ... ]; -
Each language has its own translation dictionary inside the
translationsobject:const translations = { en: { startGame: "Start Game", options: "Options", ... }, es: { startGame: "Iniciar Juego", options: "Opciones", ... } }; -
The
updateLanguage()function updates all the visible UI text:function updateLanguage() { const t = translations[currentLanguage]; document.querySelector('#startButton').textContent = t.startGame; document.querySelector('[data-screen="settings"]').textContent = t.options; ... } -
Language is cycled using arrow buttons:
JavaScript handles the logic:<button class="nav-arrow" id="prevLanguage">◀</button> <button class="nav-arrow" id="nextLanguage">▶</button>document.getElementById('nextLanguage').addEventListener('click', () => { selectedLanguageIndex = (selectedLanguageIndex + 1) % languages.length; currentLanguage = languages[selectedLanguageIndex].code; updateLanguage(); });
It’s fully extensible — we’re planning to add Arabic, Hindi, Japanese, Korean, and more in future updates.
❤️ Support the Game
If you enjoy Velocity Puck and want to help us keep building, you can:
- 💸 Donate on Itch.io: https://steelcyclonestudios.itch.io/velocitypuck
- 🧢 Grab merch from the in-game Steel Wear shop
- 🛠️ Or reach out if you're interested in custom game menu templates with localization support — we now offer pre-built packages!
Thanks for reading this deep dive! If you have feature ideas or want to try out a multilingual menu sample for your own project, shoot me a message.
Until next time — keep your paddle sharp and your puck moving fast. 🏒⚡
— Jordon McClain
Steel Cyclone Studios
Velocity Puck
Air Hockey Arcade Reimagined
| Status | In development |
| Author | SteelCycloneStudios |
| Genre | Sports |
| Tags | 3D, air-hockey, Casual, hockey, mobile, one-button, Physics, Singleplayer, Touch-Friendly |
More posts
- 🚀 Devlog #10: Velocity Puck's Major Frame-Rate Performance Bug Fix (Animation...19 hours ago
- 🏒 Devlog #9: Velocity Puck – Fixing the “Puck Gets Stuck in the Corner”...19 hours ago
- 🎮 Devlog #7: Velocity Puck's 3D Character Selection, Fixed UI Arrows & Intera...Jun 20, 2025
- 🚀 Devlog #6: Velocity Puck Character Select, SFX, Haptics, and a Glowing Titl...Jun 19, 2025
- 🏒 Devlog #5: Velocity Puck's Title Screen, Menus, Camera Magic & More!Jun 13, 2025
- 🎮 Devlog #4: Velocity Puck's Robot Paddle, Character Selection, and Animation...Jun 13, 2025
- 🧊 Devlog #3 – The Jump to 3D, Smarter Pucks, and a Brighter ArenaMay 30, 2025
- 📋 Devlog #2 – Bringing Order to Chaos: Building the Velocity Puck Menu Syst...May 17, 2025
- Devlog #1 – How Velocity Puck Started (From 2D Beginnings)May 16, 2025
Leave a comment
Log in with itch.io to leave a comment.